O Whois XML Website Screenshot API é um aplicativo para o Splunk. Ele permite que você obtenha capturas de tela de páginas da Web no Splunk.
Pré-requisitos
Você precisa ter o Splunk Enterprise instalado e configurado. Para fazer isso, consulte a documentação oficial.
Configuração da extensão
1. Faça login no Splunk.

2. Faça o download e instale o aplicativo. Isso pode ser feito a partir do Splunk(http://splunkbase.splunk.com/app/5444).
3. Você pode começar a configurar imediatamente depois que o aplicativo for instalado.

3.1 Você também pode configurar o aplicativo na página Aplicativos. Clique em Set Up (Configurar) ao lado do nome do aplicativo.

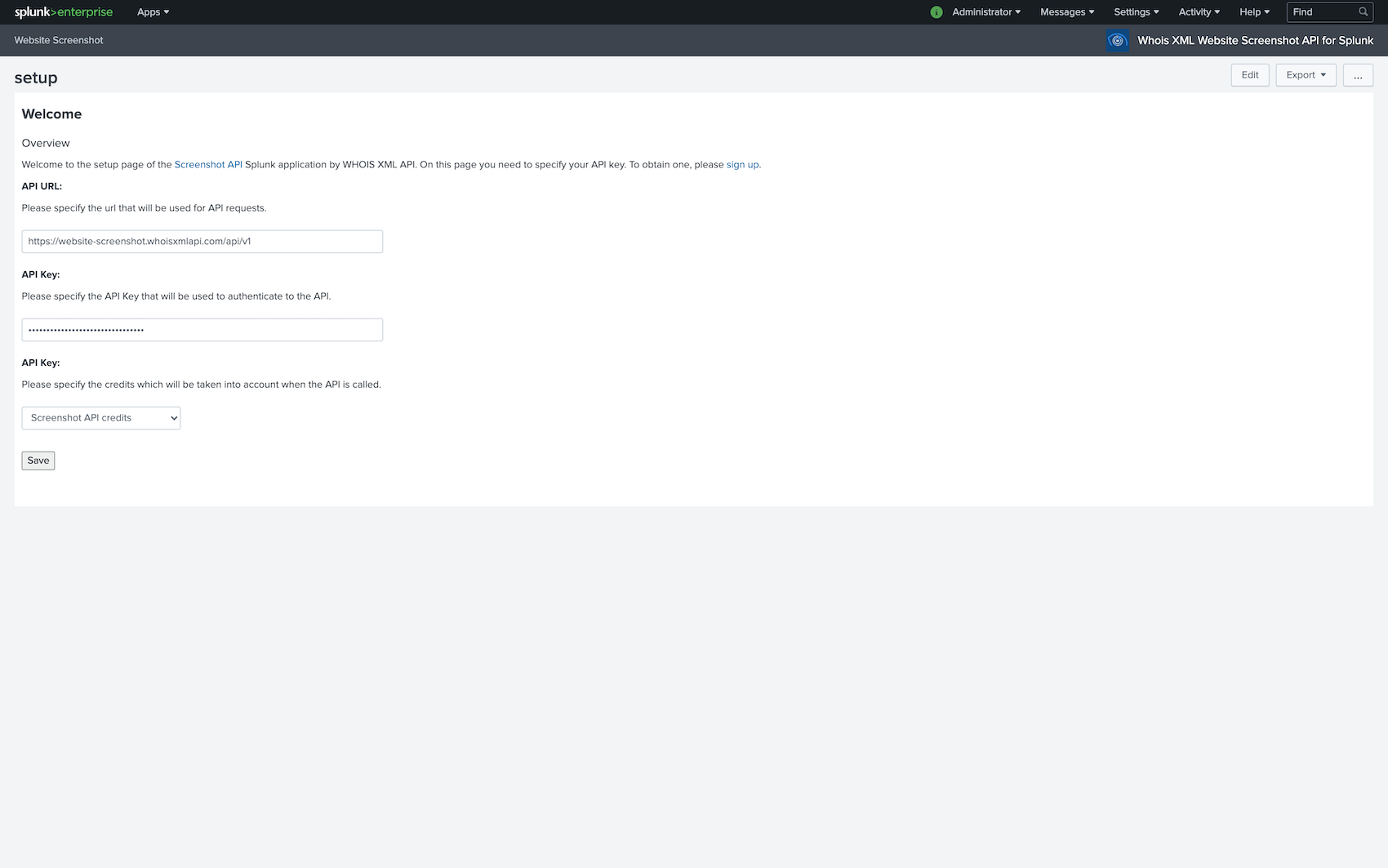
4. Preencha sua chave de API e clique em Save (Salvar).

Usando a extensão
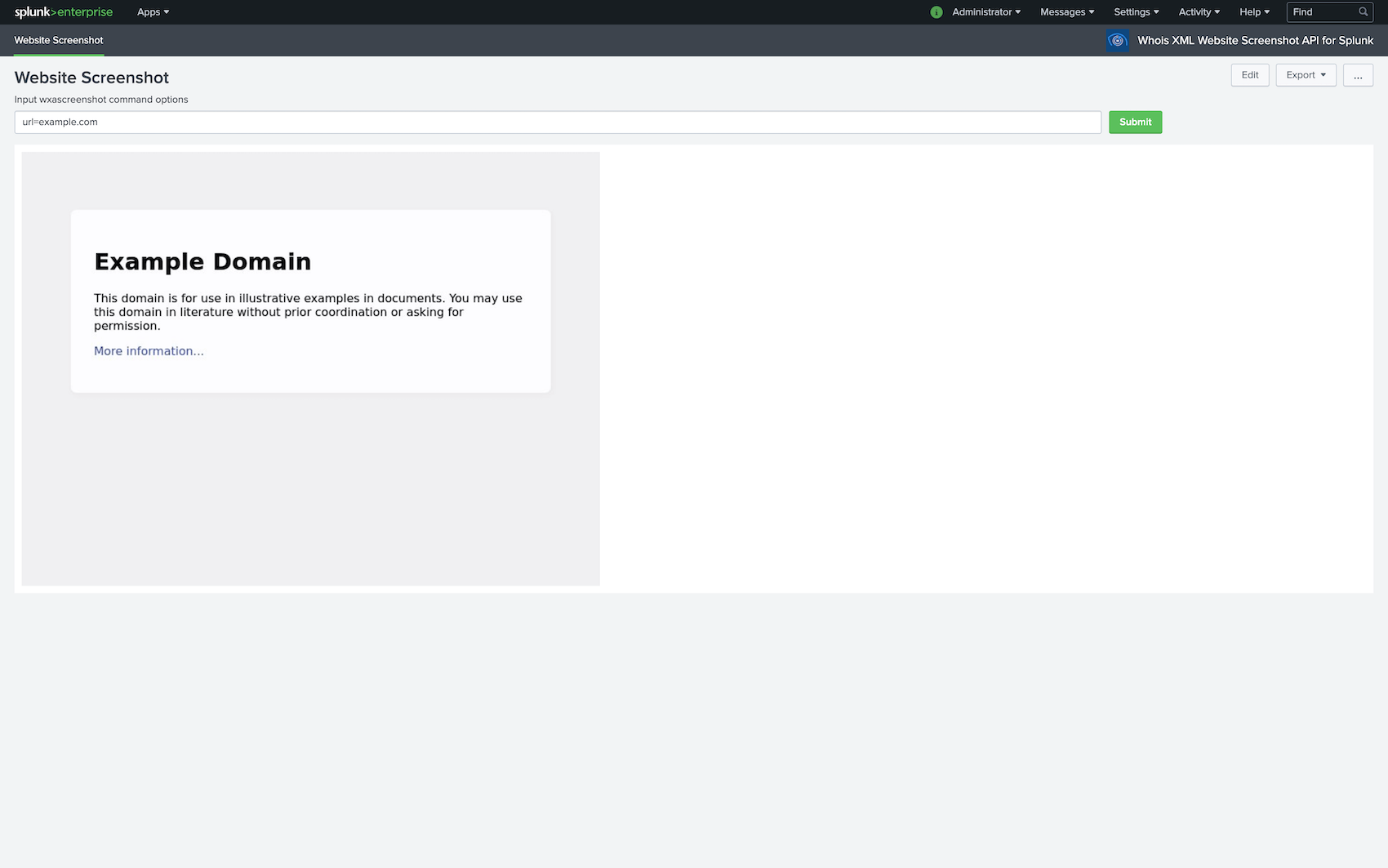
1. Na página Website Screenshot (Captura de tela do site), é possível realizar capturas de tela.

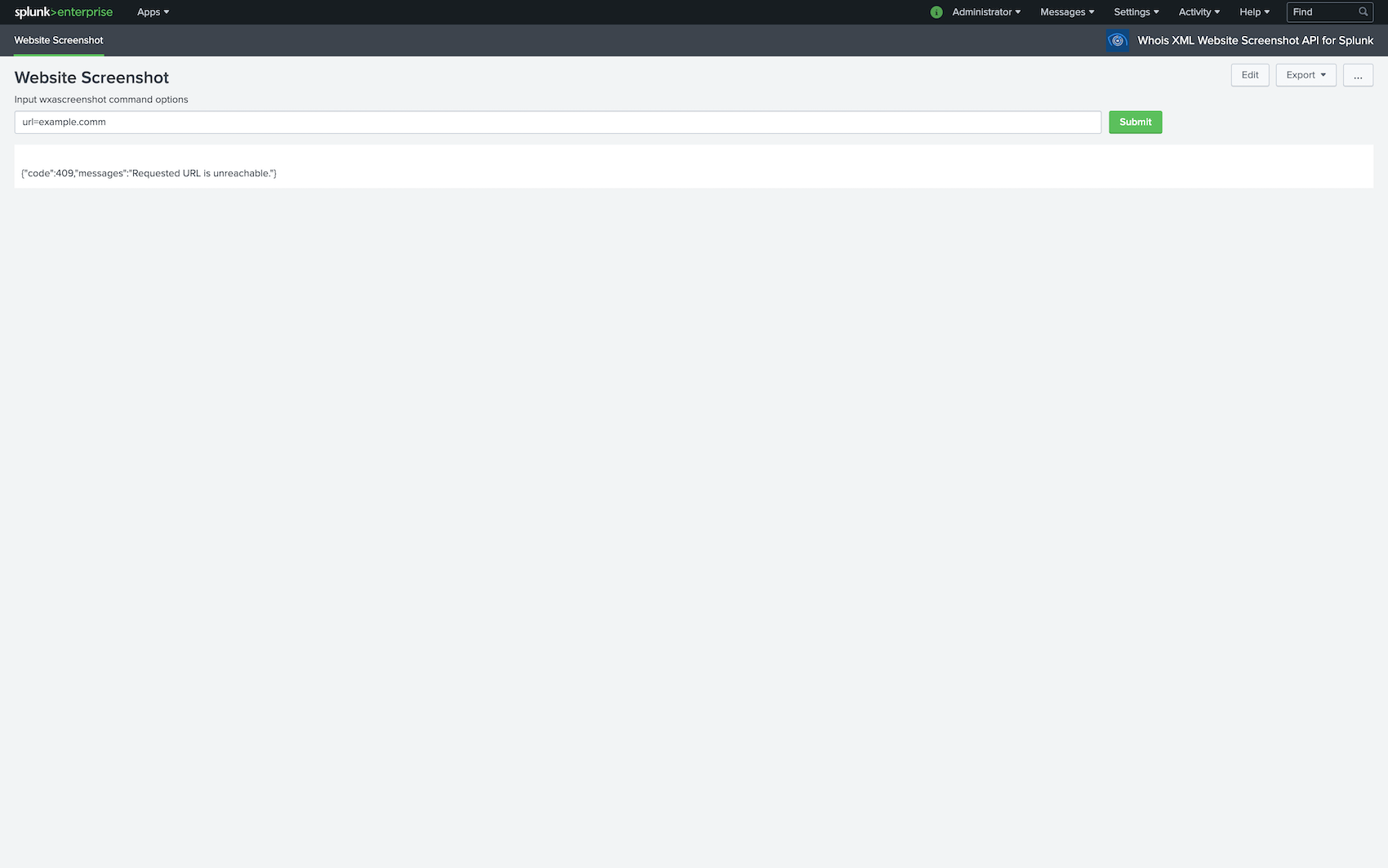
2. Se uma captura de tela for feita, ela será exibida na página (codificada em base64 no comando image do campo de resultado). Caso contrário, será exibido um erro (codificado em JSON no campo de resultado error do comando).

Argumentos:
- url - endereço da página de destino
- image_type - tipo de saída de imagem (opcional, png/jpg, padrão "jpg")
- quality - Configuração de qualidade de jpg (opcional, [40, 99], padrão "85")
- largura - largura da imagem em px (opcional, [100, 3000], padrão "800")
- height - altura da imagem em px (opcional, [100, 3000], padrão "600")
- thumb_width - largura da miniatura da imagem em px (opcional, [50, largura], padrão "0")
- modo - opcional, "fast" aguarda document.load, "slow" - para evento de ociosidade da rede; padrão "fast"
- full_page - opcional, se especificado (qualquer valor) faz uma captura de tela de página inteira
- scroll - opcional, se especificado (qualquer valor), rola para baixo e para cima, útil para capturas de tela de página inteira
- no_js - opcional, se especificado (qualquer valor) desativa o JavaScript
- delay - atraso da captura de tela em ms (opcional, [0, 10000], padrão "250")
- timeout - tempo limite de carregamento da página em ms (opcional, [0, 30000], padrão "15000")
- scale - deviceScaleFactor do emulador em ms (opcional, [0,5, 4,0], padrão "1,0")
- retina - opcional, se especificado (qualquer valor) emula uma tela Retina
- ua - a string de cabeçalho "User-Agent" (opcional)
- mobile - opcional, se especificado (qualquer valor) emula um dispositivo móvel
- touch_screen - opcional, se especificado (qualquer valor) emula um dispositivo de tela sensível ao toque
- landscape - opcional, se especificado (qualquer valor) renderiza a página na orientação paisagem
- api_key - opcional, extraído da configuração se não for especificado
- credits_type - opcional, extraído da configuração se não for especificado; "SA" - créditos da Screenshot API, "DRS" - créditos do Domain Research Suite





































 Tutorial do aplicativo Website Screenshot API Splunk
Tutorial do aplicativo Website Screenshot API Splunk